Tabel HTML : Elemen serta Cara Membuatnya – Kalian sering mendengar istilah tabel HTML dalam dunia pemrograman website? Memang benar, kalau tabel sendiri sangat sering digunakan pada berbagai halaman website sebagai salah satu tempat untuk menampilkan berbagai data yang juga sudah disusun dengan rapi.
Tapi, seiring berkembangnya zaman, penggunaan dari tabel HTML sendiri sudah sangat tidak disarankan ketika kalian ingin mengatur tata letak berbagai data di dalam website yang kalian miliki. Namun, tidak ada salahnya bagi kalian untuk tetap mempelajarinya bukan?
Karena, yang namanya memperbanyak informasi penting itu, tidak akan ada batasannya. Semakin banyak informasi berguna yang kalian dapatkan dan miliki, maka akan semakin luas juga pengetahuan kalian. Apalagi, untuk dapat membuat tabel satu ini, kalian juga tidak akan memerlukan waktu yang lama loh.
Daftar Isi
ToggleTabel HTML & Trik Cara Membuatnya
Berbagai Elemen Tabel HTML
Sebelum belajar bagaimana cara membuat tabel di HTML, tidak ada salahnya kalian untuk memahami mengenai berbagai elemen yang bisa kalian temukan di dalam HTML tabel itu sendiri. Bahkan, hal ini adalah hal penting dan memang harus kalian ketahui terlebih dahulu loh.
Berbagai elemen tersebut ialah :
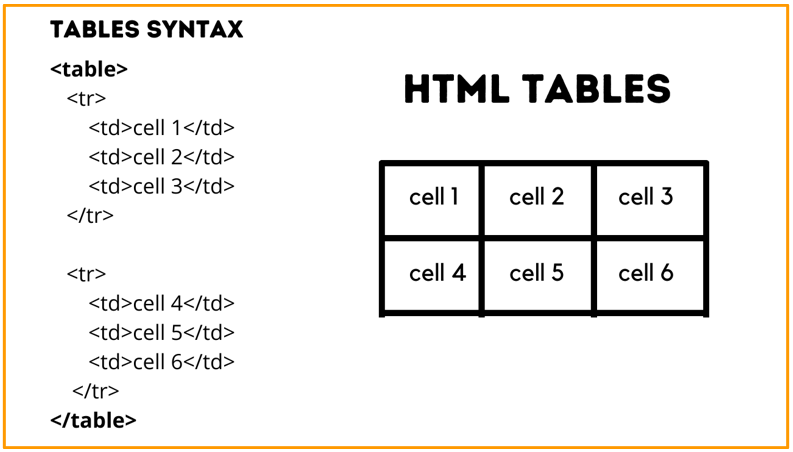
- Elemen <table> akan digunakan untuk dapat mendefinisikan dari pembuatan tabel itu sendiri.
- Elemen <tr> akan digunakan untuk dapat mendefinisikan terkait pembuatan baris pada tabel
- Elemen <td> akan digunakan untuk dapat membuat sel atau kolom di setiap baris yang ada di dalam tabel
- Elemen <th> akan digunakan untuk dapat mendefinisikan header yang ada di dalam tabel
- Elemen <thead> akan digunakan untuk dapat membungkus konten kepala tabel atau yang biasanya bagian judul dari suatu tabel yang dibuat
- Elemen <tbody> akan digunakan untuk dapat membungkus konten tubuh atau isi dari tabel yang dibuat
- Elemen <tfoot> akan digunakan untuk dapat membungkus konten kaki atau yang berada di bagian bawah tabel tersebut.
Tenang saja, walaupun istilah di dalam elemen tersebut sedikit membingungkan, seiring seringnya kalian praktik membuat tabel HTML, maka kalian akan cepat terbiasa dengan hal tersebut. Jadi, jangan takut dan jangan menjadi orang yang malas untuk terus-terusan praktik dalam pembuatan tabel HTML sesering mungkin ya.
Cara Membuat Tabel HTML
Seperti yang kami janjikan di awal penjelasan tadi, yang mana kami juga akan menjelaskan kepada kalian bagaimana cara membuat tabel HTML dengan mudah. Agar kalian tidak semakin penasaran mengenai hal ini, langsung saja kita praktik ke cara pembuatannya, dan itu adalah :
- Kalian bisa memulai dengan membuat sebuah file HTML yang baru, dan berikan nama sesuai dengan apa yang kalian mau. Nah, untuk selanjutnya, kalian bisa coba mencontoh dari kode di bawah ini.
<!DOCTYPE html> <html lang="id"> <head> <meta charset="UTF-6"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>cara buat tabel form html</title> </head> <body> <table border="2"> <tr> <td>Contoh Baris 1 – Contoh Kolom 1</td> <td>Contoh Baris 1 – Contoh Kolom 2</td> </tr> <tr> <td>Contoh Baris 2 – Contoh Kolom 1</td> <td>Contoh Baris 2 – Contoh Kolom 2</td> </tr> </table> </body> </html>
Dari contoh kode pembuatan tabel HTML di atas, kalian bisa melihat ada atribut border di dalam tag table yang tersedia. Untuk yang belum tahu, atribut tersebut memiliki fungsi untuk dapat memberikan garis pada tabel yang kalian buat tersebut.
Nah, angka 2 yang ada di dalam atribut tersebut, berfungsi untuk menentukan ketebalan garis yang ditampilkan. Ketika kalian memberikan nilai yang semakin besar, maka garis dari tabel yang kalian buat akan semakin menebal.
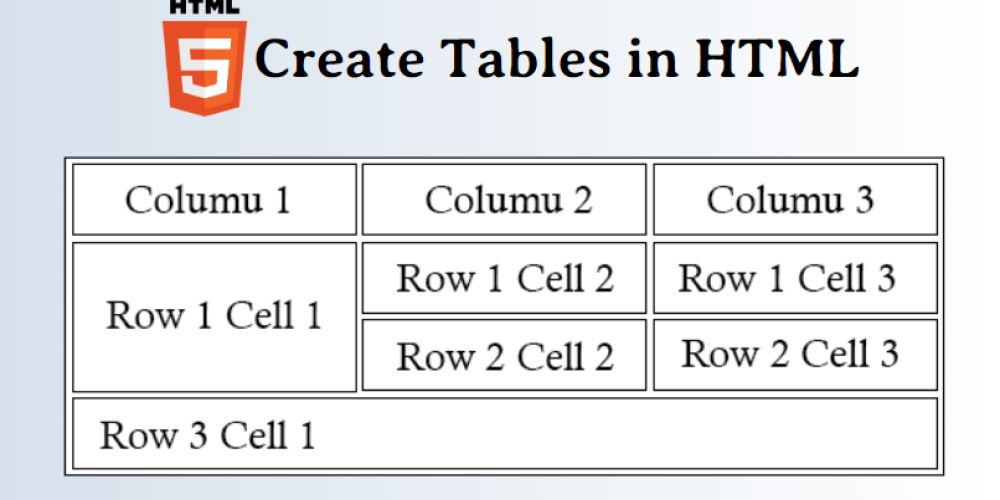
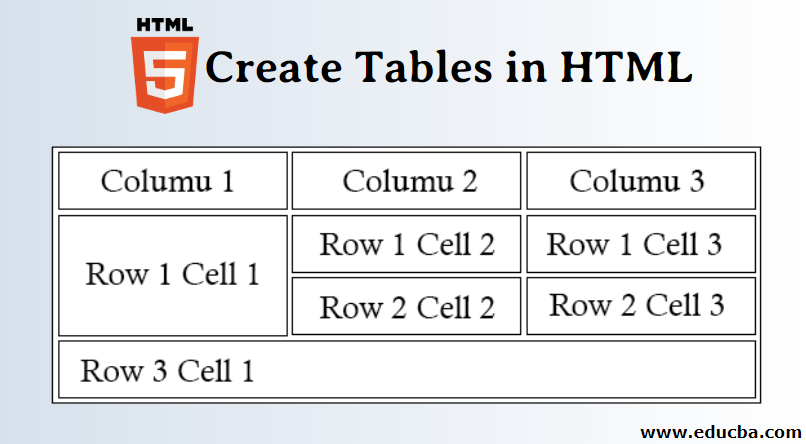
Untuk yang ingin menggabungkan dari sel yang terdapat di dalam tabel, kalian bisa menggunakan perintah atribut seperti berikut ini :
- rowspan untuk menggabungkan baris yang ada di dalam tabel
- colspan untuk menggabungkan kolom yang ada di dalam tabel
Kedua atribut tersebut, bisa kalian terapkan baik pada “th”, atau pada “tg” loh.
Apabila kalian memiliki niat untuk memberikan jarak antara satu sel dengan sel yang lainnya pada HTML tabel kalian, supaya bisa menghilangkan kesan sel yang saling berdekatan, kalian bisa memakai atribut “cellpadding” yang juga bisa diterapkan langsung pada tagging “table” yang ada.
Perintah ini, hampir sama dengan perintah ketebalan garis yang sebelumnya disebutkan. Di mana ketika kalian memberikan nilai yang semakin tinggi di dalam perintah atribut ini, maka jarak antara sel yang ada akan semakin renggang.
Trik Menerapkan CSS Di Tabel
Selanjutnya adalah memberikan warna di dalam sel tabel HTML yang kalian buat. Caranya, dengan menggunakan perintah atribut “bgcolor” lalu diisi dengan warna yang kalian inginkan. Simpel sekali bukan caranya?
Semuanya, itulah dia cara membuat tabel di HTML yang simpel dan mudah untuk kalian ikuti serta praktikkan. Tapi ingat, memang ketika membuatnya, kalian harus teliti agar tidak memasukkan perintah atribut yang salah ya. Atau kalian bisa-bisa mengulangnya kembali karena salah.
Karena, kalau kalian salah sudah pasti tabel kalian tidak akan berhasil kalian buat. Lalu perhatikan juga mengenai nilai terkait ukuran dari garis yang kalian buat. Sesuaikan dengan baik agar tabel kalian menjadi sempurna ya.
Kalau kalian ingin mencoba mengembangkan jenis tabel yang ingin kalian buat, kalian sudah bisa menemukan berbagai contoh tabel HTML dengan mudah di dalam dunia maya loh. Dengan begini, maka tidak ada lagi alasan kalian untuk malas mempelajarinya serta mengembangkan pembuatan tabel di dalam HTML ini.
Akhirnya kita sampai juga di penghujung penjelasan kali ini. Semoga saja, berbagai informasi yang baru saja kami jelaskan ini, bisa memberikan manfaat untuk kalian semua ya. Lalu, jangan segan-segan untuk selalu menyebarkan berbagai informasi yang baik dan berguna kepada orang sekitar kalian.
Seperti menjelaskan kepada mereka mengenai cara mudah untuk membuat tabel HTML seperti yang baru saja kami jelaskan di dalam artikel ini. Atau mengenai informasi yang berguna lainnya.
Jangan Malas Untuk Tingkatkan Kemampuan
Untuk kalian yang memang senang dalam dunia IT, jangan menjadi orang yang malas untuk meningkatkan kemampuan yang sudah ada ya. Lalu, jangan takut juga untuk mempelajari berbagai hal yang baru baik dalam bidang IT atau dalam bidang yang lainnya.
Dengan semakin berkembangnya kemampuan yang kalian miliki, sudah pasti kalian bisa menjadi semakin cepat dan ahli dalam pengerjaan suatu hal yang masih berkaitan dengan bidang itu sendiri.
Kami juga memiliki suatu tempat rekomendasi untuk kalian semua yang ingin mengembangkan kemampuan dalam bidang IT, yang sudah terbukti kualitas serta tidak perlu kalian ragukan lagi. Tempat yang kami maksudkan itu adalah Course-Net.
Sudah ada banyak sekali alumni berkualitas yang tercipta dari tempat ini. Jangankan membuat tabel HTML, namun berbagai kemampuan lain dalam dunia IT sudah bisa kalian dapatkan dengan mudah dan cepat apabila memang serius belajar di Course-Net dalam kursus full stack developer.