Mockup adalah suatu rancangan konsep desain yang diterapkan di suatu produk. Di bidang desain, mockup umumnya bentuknya seperti maket untuk memberikan gambaran pada produk yang dihasilkan. Fungsi utama mockup yaitu untuk memberikan gambaran mengenai produk atau suatu konsep secara realistis.
Mockup juga memiliki sejumlah aspek penting yang perlu diperhatikan dan salah satunya adalah layout. Mockup adalah prototipe fisik pada tingkat yang bersifat statis dan fokus dengan penampilan desain produk. Simak juga penjelasan mengenai fungsi, aspek dan contoh mockup selengkapnya di bawah ini.
Daftar Isi
ToggleFungsi Mockup

Setelah memahami apa itu mockup, Anda pasti penasaran apa saja fungsinya bagi para desainer. Nah, beberapa fungsi mockup adalah:
1. Memberikan Gambaran secara Realistis
Mockup berfungsi untuk memberikan gambaran secara realistis kepada klien mengenai desain produk atau konsepnya yang sedang dibuat. Adanya mockup, maka membuat klien, tim serta pihak yang bekerja bisa membayangkan maupun melihat produknya secara realistis. Ini tentu sangat berguna untuk memberikan persepsi yang sama dari klien dengan desainer.
2. Memudahkan Proses Revisi
Mockup desain adalah berfungsi untuk memudahkan proses revisi atau perbaikan produk. Di dunia desain, revisi merupakan hal yang umum dilakukan dan bahkan revisi bisa dilakukan berkali-kali sampai desain yang dibuat sesuai dengan keinginan. Contohnya saja saat membuat website, pasti ada proses coding yang harus dilakukan untuk memperbaiki tampilan, menambahkan fitur dan lainnya.
3. Menghemat Waktu
Membuat mockup bisa menghemat waktu karena tidak perlu menghabiskan banyak waktu Anda untuk mengulang produk yang telah selesai atau jadi. Contohnya di akhir produk maupun menjalankan proses coding saat membuat website, dengan membuat desain mockup jadi lebih hemat waktu untuk memberikan gambaran produk awal.
Desain mockup adalah salah satu metode yang dilakukan untuk memberikan gambaran dan perspektif lebih realistis dari sebuah karya.
4. Media Presentasi Proyek
Mockup juga berfungsi sebagai media presentasi suatu proyek yang sedang dikerjakan. Dengan membuat mockup, maka desainer bisa memperlihatkan perkembangan desain yang telah mereka kerjakan. Klien maupun timnya juga lebih mudah untuk membayangkan seperti apa konsep yang akan dibuat oleh desainer pada suatu produk.
5. Memudahkan Klien Memberikan Feedback
Fungsi lainnya mockup adalah untuk memudahkan klien memberikan feedback serta saran di desain yang sudah dibuat sebelum produknya dihasilkan. Dengan memanfaatkan mockup, klien bisa memvisualisasikan desain secara baik dan bisa memberikan masukkan di desain tersebut. Hal ini akan memastikan bahwa desain yang dibuat sesuai dengan keinginan klien.
Begitulah beberapa fungsi menggunakan mockup yang perlu dipahami dengan baik agar proyek yang dikerjakan oleh para desainer berjalan dengan baik dan lancar.
Aspek-aspek Mockup
Ada beberapa aspek mockup yang harus diperhatikan karena setiap jenis desain memiliki aspek yang berbeda-beda. Berikut merupakan beberapa aspek mockup yang harus ada di suatu mockup:
1. Layout
Layout pada mockup merupakan gambaran penempatan konten yang ditampilkan di suatu desain. Ada beberapa jenis layout yang bisa Anda pilih, seperti F-shape, Z-shape, split screen, single column dan sebagainya. Anda bisa menyesuaikan jenis layout dengan proyek maupun produk yang sedang dibuat.
2. Kontras
Aspek penting mockup adalah kontras karena bisa memberikan pengaruh besar pada kenyamanan pengguna saat memakai produk Anda. Jika kontras pada produk, baik pada tampilan web atau aplikasi kurang bagus, maka pengguna kesulitan memakainya. Itulah sebanya memperhatikan kontras juga jadi hal penting saat membuat produk atau proyek.
3. Warna
Warna juga termasuk aspek penting lainnya yang tidak boleh dibiarkan begitu saja. Hal ini juga tidak hanya di desain 2D saja, namun juga warna sangat penting pada desain 3D. Penggunaan warna dapat mempengaruhi psikologi serta perasaan seseorang. Itulah sebabnya, saat membuat mockup perlu memperhatikan penggunaan warna yang tepat demi kenyamanan saat memakai produk Anda.
4. Spacing
Spacing pada suatu desain tidak pasti harus padat, namun perlu ada ruang kosong yang dapat mempercantik tampilan produk Anda.
5. Tipografi
Aspek penting mockup design adalah tipografi dan hal ini bisa mencakup ukuran font, jenis sampai spacing di teks yang akan dipakai pada produk Anda. Jika ukuran, jenis dan spacing di teks sudah sesuai, maka desain produk Anda akan terlihat lebih menarik.
6. Navigasi
Navigasi juga termasuk aspek yang penting saat membuat mockup dan hal ini umumnya diterapkan di produk berupa tampilan aplikasi atau web. Jika aspek navigasi dapat diatur dengan tepat, maka membuat pengguna mudah memakai aplikasinya, khususnya saat menjelajah situsnya.
Contoh Mockup
Ada beberapa contoh dari mockup yang bisa Anda pelajari. Nah, beberapa contoh mockup adalah:
1. Mockup Kemasan Produk
Sebelum mencetak kemasan produk, desainer biasanya akan membuat mockup dahulu. Hal ini sangat penting supaya memberikan gambaran secara nyata dari konsep kemasan yang sudah dibuat.
Umumnya mockup kemasan produk ditampilkan dengan bentuk digital supaya bisa dilihat dan disentuh. Klien juga bisa mempunyai pengalaman nyata untuk memahami seperti apa bentuk kemasan produknya nanti.
2. Mockup Aplikasi
Contoh berikutnya dari mockup adalah mockup aplikasi yang akan membutuhkan UI/UX designer selama proses pembuatannya. Itulah sebabnya, mockup aplikasi mempunyai tampilan yang hampir sama dengan website karena aplikasi lebih cenderung dibuat untuk diakses melalui web atau smartphone.
3. Mockup Website
Selama pembuatan website, baik website pribadi atau perusahaan biasanya ada UI/UX designer juga untuk mengandalkan mockup ini. Mockup website adalah rancangan konsep yang bertujuan supaya di setiap website yang dibuat sudah sesuai dengan konsep yang diinginkan oleh klien dan mereka puas dengan hasilnya.
Pembuatan mockup website juga bertujuan agar klien mempunyai gambaran dari konsep yang sudah diberikan tentang bagaimana tampilan website yang akan dibuat nantinya. Bagi Anda ingin mengembangkan dan membuat website bisa mengikuti kursus melalui CourseNet.
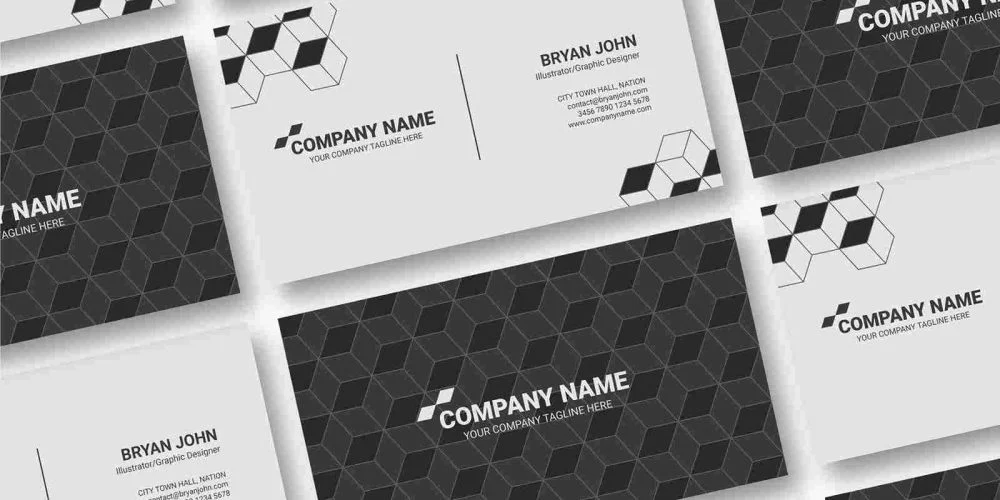
4. Mockup Logo
Proses pembuatan mockup satu ini sangat cocok untuk Anda yang sedang menjalankan bisnis. Meski bisnis Anda terbilang masih baru, namun akan membutuhkan logo untuk jadi identitasnya. Nah, Anda bisa membuat logo kepada jasa desainer dan dalam prosesnya akan diberikan mockup untuk melihat seperti apa logo yang sudah mereka buat.
Umumnya logo dapat ditempelkan di suatu benda sehingga seperti merchandise. Jenis barang yang umum dijadikan mockup logo adalah tas, t-shirt, paper bag dan sebagainya.
Kekurangan-kekurangan Mockup
Beberapa kekurangan membuat mockup yang harus Anda ketahui adalah:
1. Membutuhkan Waktu dan Biaya Lebih Banyak
Kekurangan mockup adalah akan membutuhkan waktu dan biaya lebih banyak. Hal ini bisa jadi kendala bagi klien dengan anggaran yang terbatas dan waktu yang singkat dalam penyelesaian proyek tersebut.
2. Hanya Tampilan secara Visual Saja
Bentuk mockup umumnya hanya secara visual saja sehingga feedback yang diberikan biasanya berfokus dengan elemen visual daripada fungsinya.
3. Menimbulkan Ekspektasi yang Berbeda
Mockup bisa menimbulkan ekspektasi yang berbeda dari klien dengan hasil akhir visualisasi yang sudah mereka lihat sebelumnya.
Jadi, mockup adalah rancangan atau visualisasi konsep desain yang nantinya diterapkan di suatu produk.