Saat membuka situs web atau aplikasi, biasanya akan muncul tampilan layar sebelum masuk pada halaman utama. Layar awal yang muncul pada pembuka aplikasi atau situs web ini dikenal sebagai splash screen. Tampilan layar ini memiliki tujuan untuk memberikan kesan yang bagus pada pengguna dan memberikan opsi untuk melanjutkan kunjungan pada web atau aplikasi.
Tujuan utama layar pembuka ini sesungguhnya untuk memperkenalkan logo, perusahaan, atau slogan sebuah website aplikasi agar terus diingat oleh pelanggan. Semakin bagus desain layar pembuka ini, semakin bagus kesan yang diingat pengunjung.
Daftar Isi
TogglePengertian Splash Screen
Pemasaran digital modern memerlukan riset konsumen yang ekstensif, pengamatan yang konsistensi terhadap perubahan algoritma mesin pencari terbaru, dan banyak pertimbangan lain yang mungkin tampak berfluktuasi setiap hari.
Salah satu aspek terpenting salam pemasaran digital adalah menciptakan kesan pertama yang berkesan sehingga mudah diingat oleh calon pelanggan. Sehingga memperbesar peluang menjadikan mereka pelanggan setia. Namun, jika Anda sebagai pelaku usaha modern gagal memberikan kesan pertama yang baik, bukan tidak mungkin calon pelanggan akan perlu ke tempat lain.
Cara yang bisa dilakukan untuk memberikan kesan pertama tersebut adalah dengan menaruh splash screen pada halaman pembuka aplikasi atau situs web.
Splash screen adalah grafis pertama sebagai pemberitahuan awal yang Anda terima saat membuka sebuah aplikasi, ia berperan sebagai layar pengantar sebuah aplikasi. Contoh yang bisa Anda dapatkan adalah pada saat membuka aplikasi seperti Facebook, Spotify, atau Shopee.
Biasanya, pengguna aplikasi diharuskan menunggu beberapa saat agat bisa melanjutkan ke halaman utama aplikasi. Namun, beberapa juga mengharuskan untuk menekan tautan untuk masuk pada halaman utama yang sesungguhnya.
Tampilan layar yang muncul biasanya memenuhi seluruh layar atau full screen, hal ini berfungsi sebagai pengenalan aplikasi sebelum pengguna masuk ke aplikasi. Setiap aplikasi memiliki tampilan yang berbeda dan unik sebagai identitas aplikasi. Singkatnya, splash screen adalah kesan pertama yang Anda lihat sebelum mengenal lebih lanjut aplikasi tersebut.
Hal yang Perlu Diperhatikan Saat Membuat Splash Screen
Beberapa situs web menyalahgunakan fungsi splash screen, membuat pengunjung kehilangan minat untuk melanjutkan menjelajah situs web. Banyak situs web pada akhirnya tidak menggunakan penggunaan layar splash ini dengan benar, membuat pengguna hanya langsung keluar dari situs web tanpa melihat atau membaca dengan teliti konten yang disediakan pada tampilan pembuka ini.
Untuk mencegah calon pengunjung situs web pergi ke tempat lain, hindari konten yang kurang penting seperti pemutar hadiah, animasi yang mengganggu, atau tombol ajakan yang terlalu terang. Layar splash yang memiliki desain seperti itu memiliki peluang yang sedikit menarik pelanggan, meskipun beberapa berhasil, tetapi hanya pada tingkat keberhasilan yang rendah.
Saat ini, pengguna internet lebih jeli memilah situs web yang meyakinkan dibandingkan situs web atau aplikasi yang terlihat ramai oleh tampilan yang tidak meyakinkan dan menjurus pada penipuan atau scam. Jadi, buatlah layar splash sewajarnya tanpa iming-iming hadiah yang tidak masuk akal untuk menarik minat pelanggan. Manfaatkan splash screen sebagai alat pemasaran dengan memberikan kesan pertama yang baik dan selalu diingat banyak orang.
Anda bisa juga mendesain layar splash ini dengan memberi logo, nama merek, atau slogan yang berhubungan dengan produk aplikasi atau situs web.
Splash Screen untuk Android
Splash screen Android adalah tampilan peluncuran yang dibuat untuk ditampilkan pada saat aplikasi dibuka menggunakan android. Namun, ukuran layar android berbeda-beda satu dengan yang lain. Sehingga, Anda perlu membuat ukuran splash screen dengan ukuran layar android, resolusi, dan desain yang paling umum.
Anda bisa mengubah atau memotong ukuran gambar splash untuk disesuaikan pada ukuran layar android yang berbeda. Konfigurasi layar peluncuran ini secara umum bisa dilakukan dengan mengatur gambar splash untuk DPI dengan perangkat berbeda dari mpdi hingga xxxhdpi.
Cara membuat Android splash screen di Android Studio yaitu dengan langkah-langkah sebagai berikut:
- Buatlah proyek baru
Ketika membuka pertama kali Android Studio setelah menginstalnya, Anda perlu melakukan langkah-langkah berikut untuk membuat splash screen:
- Klik opsi untuk membuat proyek baru.
- Beri nama aplikasi pada kotak Nama Aplikasi dengan splash screen, biarkan kotak lainnya terisi secara default. Klik berikutnya.
- Pilih SDK Minimum untuk memilih sistem operasi sebagai versi terendah untuk menjalankan aplikasi.
- Pilih Aktivitas ke Seluler. Sebagai pengguna baru, disarankan mengisi Aktivitas Kosong.
- Isi kolom aktivitas dengan MainActivity, biasanya sudah terisi secara default.
- Klik tombol Selesai.
Selanjutnya, aplikasi telah terbentuk secara default. Anda hanya perlu menulis kode aplikasi untuk splash screen.
Splash Screen Flutter
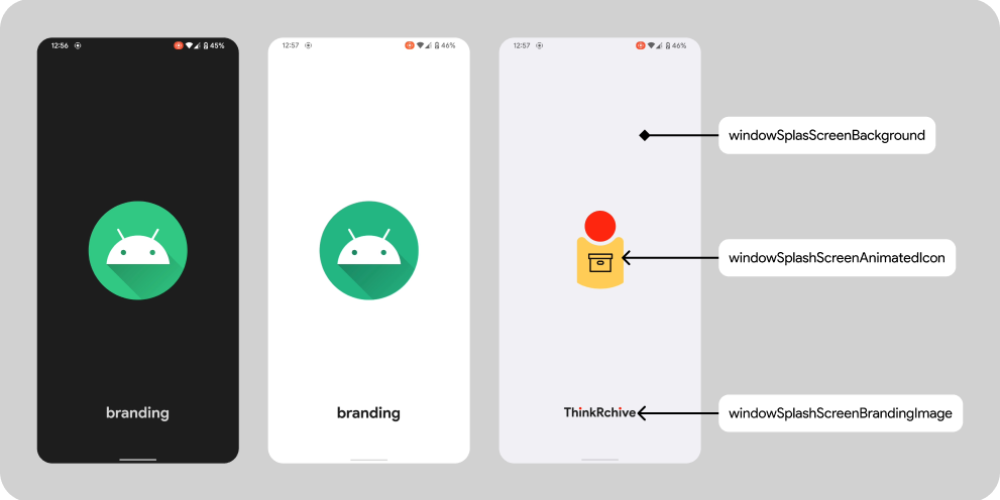
Saat sebuah aplikasi dibuka, ada waktu singkat di mana aplikasi akan memuat splash screen flutter. Aplikasi asli akan menampilkan layar pembuka berwarna putih secara default. Jika hal ini terjadi, maka akan menghasilkan kode asli Android, iOS, dan Website untuk menyesuaikan warna latar belakang splash screen dan gambar splash yang sesungguhnya.
Flutter splash screen juga mendukung mode gelap, yang artinya layar pembuka yang masih memuat ini tidak hanya berwarna putih, tetapi mengikuti warna mode gelap yang akan memenuhi layar.
React-Native
React Native adalah kerangka kerja JavaScript yang digunakan untuk menulis aplikasi seluler secara nyata untuk iOS dan Android. React Native ini digunakan untuk membuat tampilan antarmuka yang ditargetkan untuk platform seluler.
Pada react-native splash screen, aplikasi yang dibuat merupakan pengembangan dari website, tetapi bisa terlihat nyata seperti aplikasi untuk seluler dengan penyesuaian perpustakaan JavaScript yang sudah familiar di antara pengguna.
Contohnya adalah Facebook. Aplikasi ini mengalami perkembangan dari situs web menjadi aplikasi yang terlihat seperti aplikasi selular asli dan bisa dijalankan pada Android dan iOS. React Native ini bisa digunakan untuk membuat layar splash untuk aplikasi seluler.
Cara membuat React Native Splash Screen:
- Buatlah proyek baru di React Native.
- Buatlah layar splash yang terdiri background warna dan gambar ikon di bagian tengah. Gunakan Ape Tools – Image Gorilla.
- Kemudian input kode-kode XML dan Java di Android Nativa agar bisa mengedit file yang ada di folder Android menggunakan Android Studio.
- Selanjutnya input kode-kode yang diperlukan untuk membuat layar splash.
Penutup
Meskipun terlihat sederhana, nyatanya layar splash ini cukup rumit untuk dibuat. Hal ini karena dalam prosesnya membutuhkan banyak kode yang perlu diinput. Meskipun begitu, perannya sangat penting untuk sebuah website atau aplikasi sebagai kesan pertama pengunjung.
Jika Anda tertarik untuk mempelajari cara membuat splash screen, belajar di CourseNet adalah pilihan tepat. Anda tidak hanya belajar secara teori, melainkan praktik langsung agar kemampuan Anda bisa lebih cepat berkembang. Tentunya, memiliki keterampilan dalam hal teknologi memberi peluang yang bagus untuk prospek kerja dan bisnis.