Javascript merupakan bahasa pemrograman yang harus kamu pelajari dalam mendalami web development. Saat ini JavaScript bisa digunakan pada server, Console , Program Dekstop, IoT, Game Dan Lainnya.
Dengan seperti ini Java Script menjadi semakin populer dan bahasa yang paling diminati di Github. Diartikel ini kita akan belajar Java script dari dasar.
Daftar Isi
ToggleJavaScript Adalah ? Apa Itu JavaScript ? Tempat Belajar JavaScript
Apa Itu JavaScript ?
Tahukah anda, Bahwa JavaScript adalah bahasa pemrograman yang awalnya dirancang untuk berjalan di browser saja. Dengan perkembangan zaman, Java Script tidak hanya berjalan diatas browser saja. Sebelum menjadi Java Script , Dahulu bernama Mocha lalu berumah menjadi LiveScript saat browser Netscape Navigator 2.0 rilis versi beta (September 1995). Setelah itu dinamai kembali menjadi JavaScript.
Melihat keberhasilan JavaScript, Microsoft mengadopsi teknologi yang sama. Miscrosoft membuat ‘Java Script’ versi mereka sendiri yang diberikan nama JScript. Lalu ditanam pada Internet Explorer 3.0.
Ini mengakibatkan terjadinya perang browser, Karena JScript milik Microsoft berbeda dengan JavaScript racikan Netscape. Hal ini membuat Netscape mengirimkan standarisasi ECMA-262 ke Ecma International pada Tahun 1996. Sehingga lahirlah standarisasi kode JavaScript bernama ECMAScript atau ES. Dan saat ini ECMAScript sudah mencapai versi 8 (ES8).
Pendukung Belajar JavaScript
Apa Saja peralatan yang harus disiapkan dalam belajar javascript?
- Web Browser ( Google, Mozila, Firefox, Opera, Dll)
- Teks Editor ( Visual Studio Code)
Mengenal Console Java Script
Ada yang bilang bahwa belajar Java Script itu susah, Karena saat melihat web browser pesan error tidak tampil. Pendapat ini tidak benar karena bisa melihat melalui console.
Console Java Script dapat kita buka melalui Inspect Element -> Colsole.
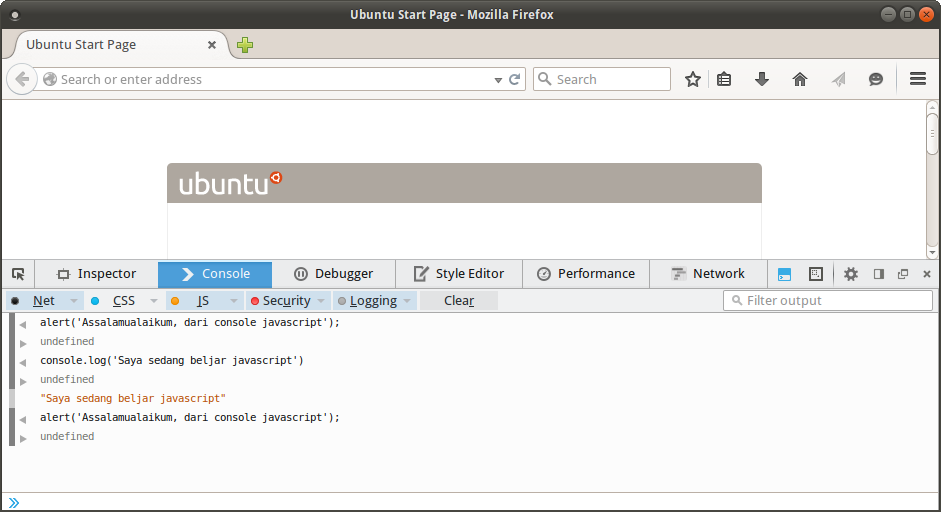
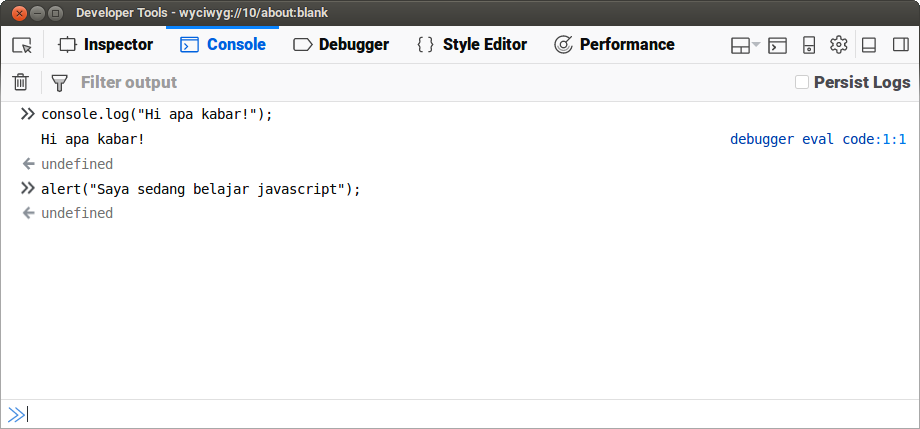
Didalam Console, Kita bisa menulus fungsi atau kode perintah Java Script yang bisa langsung di tampilkan, Berikut ini adalah contohnya :
console.log("Hi apa kabar!");
alert("Saya sedang belajar javascript");
Hasil Outputnya :
Membuat Program Java Script Untuk Pemula
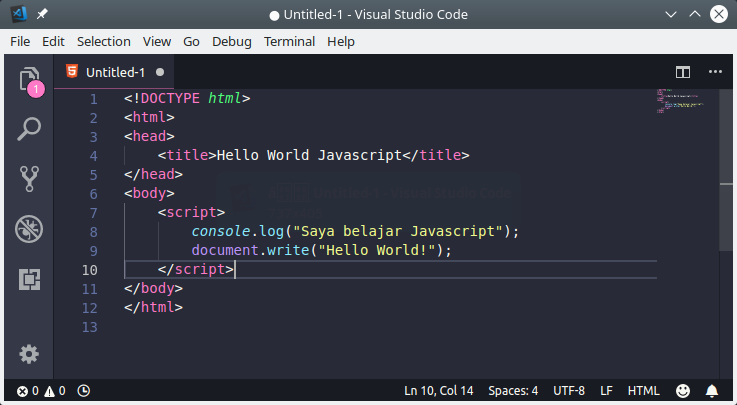
Dalam membuat bahasa pemrograman pertama anda dengan Java Script. Silahkan buka teks editor, Kemudian buat file baru bernama ‘hello_world.html’ isi kode dengan berikut ini :
<!DOCTYPE html>
<html>
<head>
<title>Hello World Javascript</title>
</head>
<body>
<script>
console.log("Saya belajar Javascript");
document.write("Hello World!");
</script>
</body>
</html>
Jika kamu menggunakan teks editor VS Code maka akan memiliki hasil seperti ini :
Silahkan disimpan dengan nama hello_world.html kemudian buka file tersebut dengan web browser. Maka hasilnya akan seperti ini :
Berikut ini perintahnya :
console.log("Saya belajar Javascript");
karena perintah console.log() akan menampilkan pesan ke dalam console Java Script. Sedangkan perintah document.write()berfungsi untuk menulis ke dokumen HTML, Maka dia akan ditampilkan disana.
Cara Menulis Kode Java Script Di HTML
Contoh diatas sudah kita tulis sebelumnya kode Java Script di dalam HTML. Diatas merupakan cara penulisan embeded. Masih ada beberapa cara lagi yang perlu kita ketahui :
- Ember ( Kode Java Script ditempel langsung pada HTML)
- Inline (kode Java Script pada atribut HTML)
-
Eksternal (
Kode Java Script ditulis terpisah dengan HTML.
Berikut ini adalah contohnya
1. Penulisan kode Java Script Dengan Embed
Pada cara ini kita akan menggunakan tag <script> untuk menempelkan (embed) kode Java Script HTML. Tag ini didapat ditulis di dalam tag <head> dan <body>
Contohnya :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Javascript dari Nol</title>
<script>
// ini adalah penulisan kode javascript
// di dalam tag <head>
console.log("Hello JS dari Head");
</script>
</head>
<body>
<p>Tutorial Javascript untuk Pemula</p>
<script>
// ini adalah penulisan kode javascript
// di dalam tag <body>
console.log("Hello JS dari body");
</script>
</body>
</html>
Mana yang lebih bagus, Ditulis didalam <head> atau <body>, Banyak yang merekomendasikan menuliskannya di dalam <body> , karena akan membuat website memiliki load yang lebih cepat.
2. Penulisan Kode Java Script Inline
Pada cara ini , kita akan menulis kode Java Script didalam atribut HTML. Cara ini biasanya digunakan untuk memanggil suatu fungsi pada event tertentu.
Contohnya :
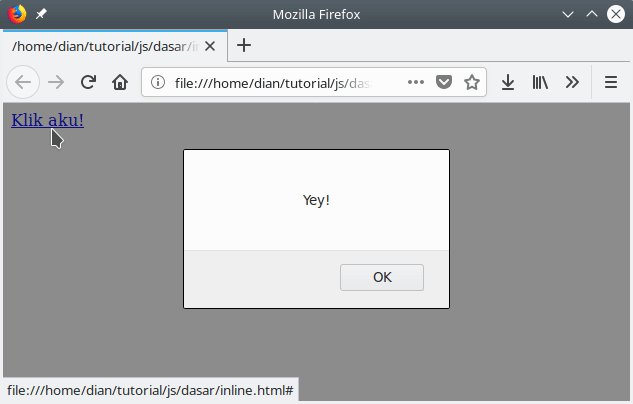
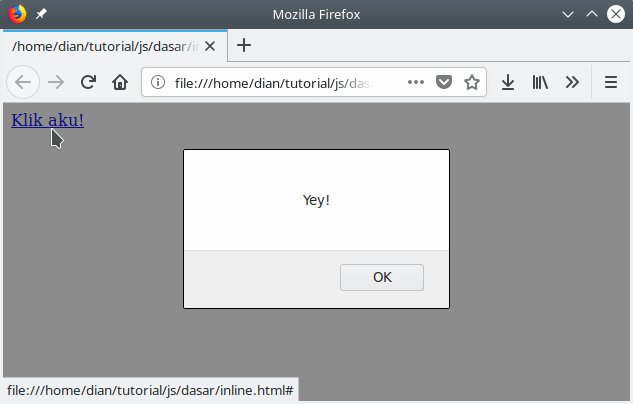
<a href="#" onclick="alert('Yey!')">Klik aku!</a>
Atau bisa seperti ini :
<a href="javascript:alert('Yey!')">Klik aku!</a>
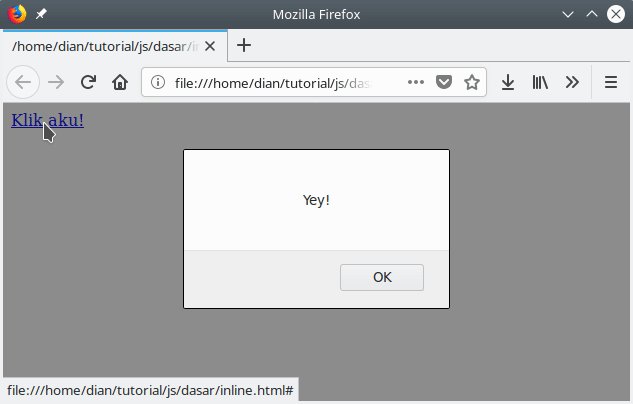
Hasilnya akan seperti ini :
Pada atribut onclick dan href kita akan menuliskan fungsi Java Script disana. Atribut onclick merupakan atribut HTML untuk menyatakan fungsi yang akan dieksekusi saat elemen itu diklik. Sedangkan alert fungsi ini merupakan untuk menampilkan dialog.
Pada fungsi href kita juga memanggil fungsi alert dengan didahuluinya java script:
atribut hrefsebenarnya digunakan untuk mengisi alamat link atau URL.
3. Penulisan Kode JavaScript Eksternal
Pada cari ini , kita akan menulis kode JavaScript secara terpisah dengan file HTML. Cara ini biasanya diguanakan pada proyek besar. Berikut ini adalah contohnya :
belajar-js/ ├── kode-program.js └── index.html
isi dari file kode-program.js
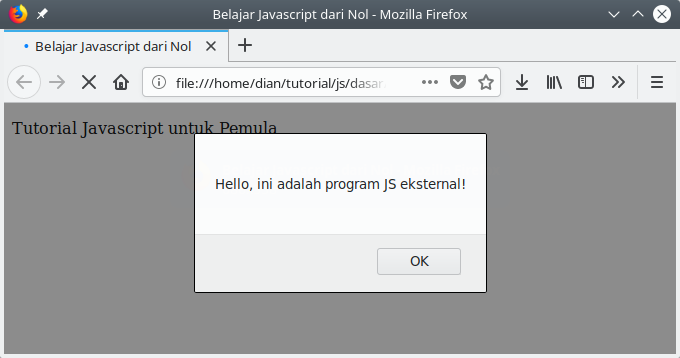
alert("Hello, ini adalah program JS eksternal!");
Isi dari file index.html:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Javascript dari Nol</title>
</head>
<body>
<p>Tutorial Javascript untuk Pemula</p>
<!-- Menyisipkan kode js eksternal -->
<script src="kode-program.js"></script>
</body>
</html>
Maka hasilnya akan menjadi seperti ini :
Pada contoh diatas , kita menulis kode JavaScript terpisah dengan kode HTML. lalu kita bisa menyiapkan dengan memberikan atribut srcpada tag <script>
Baca Juga : Full Stack Developer: Pengertian Hingga Gaji yang Diperoleh!
<!-- Menyisipkan kode js eksternal --> <script src="kode-program.js"></script>
Maka, apapun yang ada di dalam file kode-program.js akan dapat dibaca dari file index.html
Contohnya :
belajar-js/ ├── js/ | └── kode-program.js └── index.html
Maka untuk menyisipkan file kode-program.js ke dalam HTML, kita bisa menuliskannya seperti ini:
<script src="js/kode-program.js"></script>
Karena file kode-program.js berada di dalam direktori js.
Cukup jelasbukan penjelasan yang kami berikan kepada anda. Dapatkan informasi seputar dunia IT yang bisa anda pelajari di sisni.
Mau Belajar Java Script Full Stack Developer
Anda mau belajar JavaScript ? Anda bisa mendaftarkan, Anda bisa mengikuti kursus full stack developer yang tersedia di Course-Net dengan materi JavaScript salah satunya.